Here we are again with another important topic for each and every website or online business – How to do Cross Browser Testing!
Everyone has encountered some issue with a website and when you call the technical support, they simply suggest to try it on another browser, and magically it works. Then you would have told yourself how foolish you are, could have tried it by yourself, and it’s your fault.
But, technically, neither its magic nor it’s your fault. This happens because the website would not have been tested properly on the browser or the version you are using!
First of all let me explain, What is browser testing?
Cross browser testing is simply the definition of itself. The test of your website or application in multiple browsers and check it works completely without compromising quality or speed without any dependency. This should be convenient for both web browsers and mobile applications.

But, Why is Cross Browser Compatibility Testing Performed?
This is a very obvious question and it has a very obvious answer, to test if anything is wrong with your website or application that has to fix it. This test gives many of things sorted and enhance the efficiency of user experience from any of the browser that helps you enhance the business. It highlights the possible pitfalls in your websites too that has to be filled.

The most important part of cross browser testing is to check the appearance of the page in various browsers, is it the same, is it different, if different then how, and how much, which part of your website, and which looks better, and whether the functionality is working or not in each and every browsers etc.
Does it take care of everything or would you still need to use third-party tools?
First of all, this test can be done manually or you can use the third-party tools available in the market. To test it manually, you need the bunch of many things. Many machines, many OSs, many browsers, and leads you to too many investments and many more challenges.
Thus, we suggest you get the third-party tools for cross browser testing to make things easier and get your job done in half of the time.
Refer below some of the testing tools that will be best for your website, software or mobile application testing.
Cross-Browser Testing Tools You Need

Microsoft Edge is a perfect platform that will take you beyond testing in Internet Explorer only. It offers screenshots of your site with the browser and mobile devices it got tested with the issue that catches. Hence, it is the product of Microsoft you can imagine what it could be capable of.

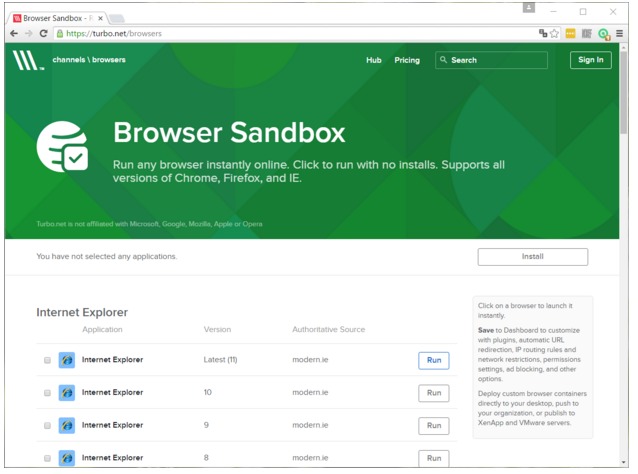
Another cross browser testing tool that has a good list of browsers is this, Browser Sandbox. Alas, it is only useful to windows users and not available for Linux or Mac OS users. Though the developers of Browser Sandbox are promising the launch of Mac version soon. It is a Freemium tool and the limitation of the free version is that it only tests with the latest version of each browser.
3. BrowserStack

BrowserStack has owned a Big name in this industry. It supports a hooting number of 700+ desktop browsers and it really great for mobile testing too. Offers local testing, resolution from 800×600 to 2048×1536, as well as quick screenshots. The plan starts from $29 a month and is also eligible for open source projects with free services.

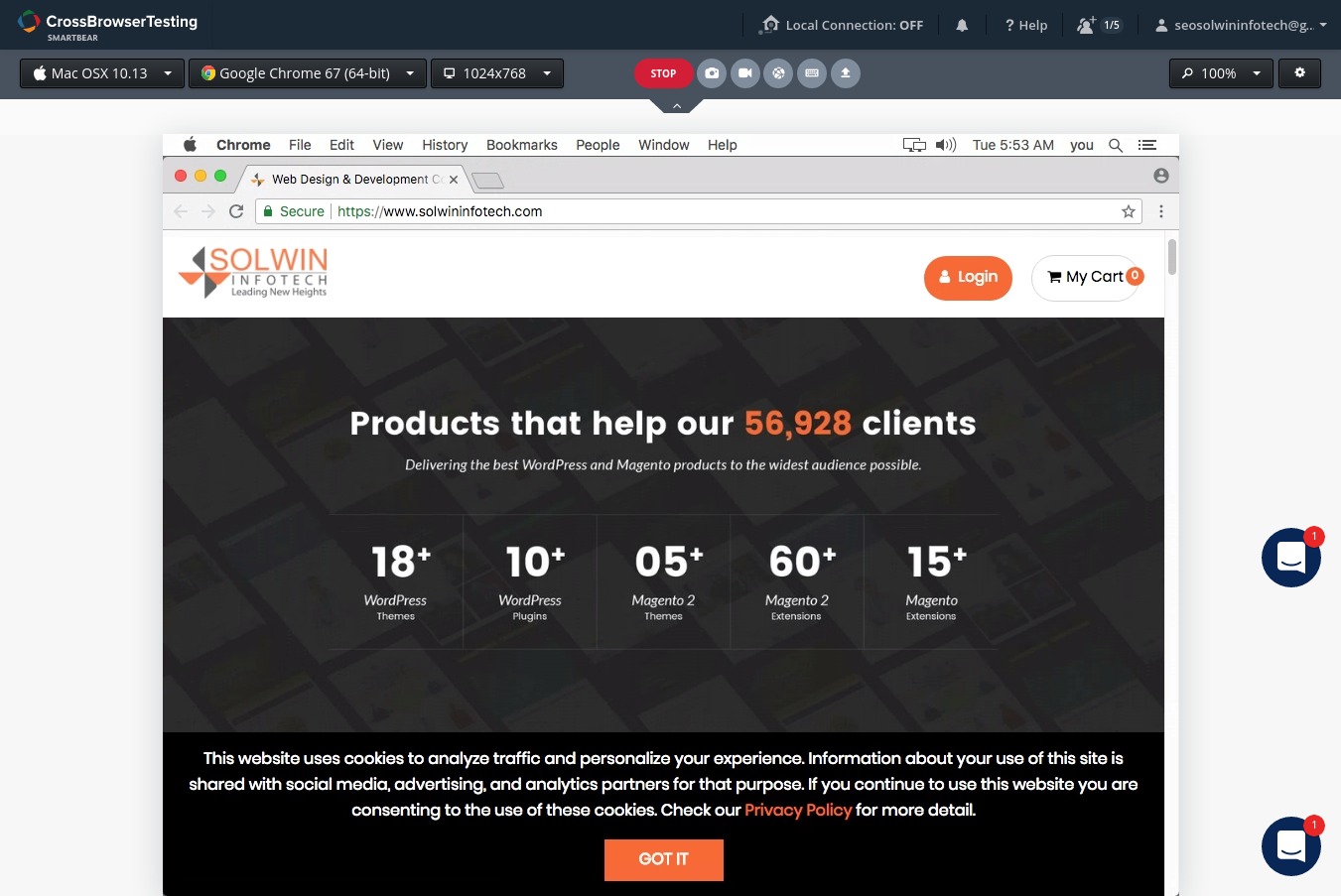
Unlike other tools, CrossBrowserTesting is all well-defined and focused to test cross-browser compatibility for several Browsers and Operating System.
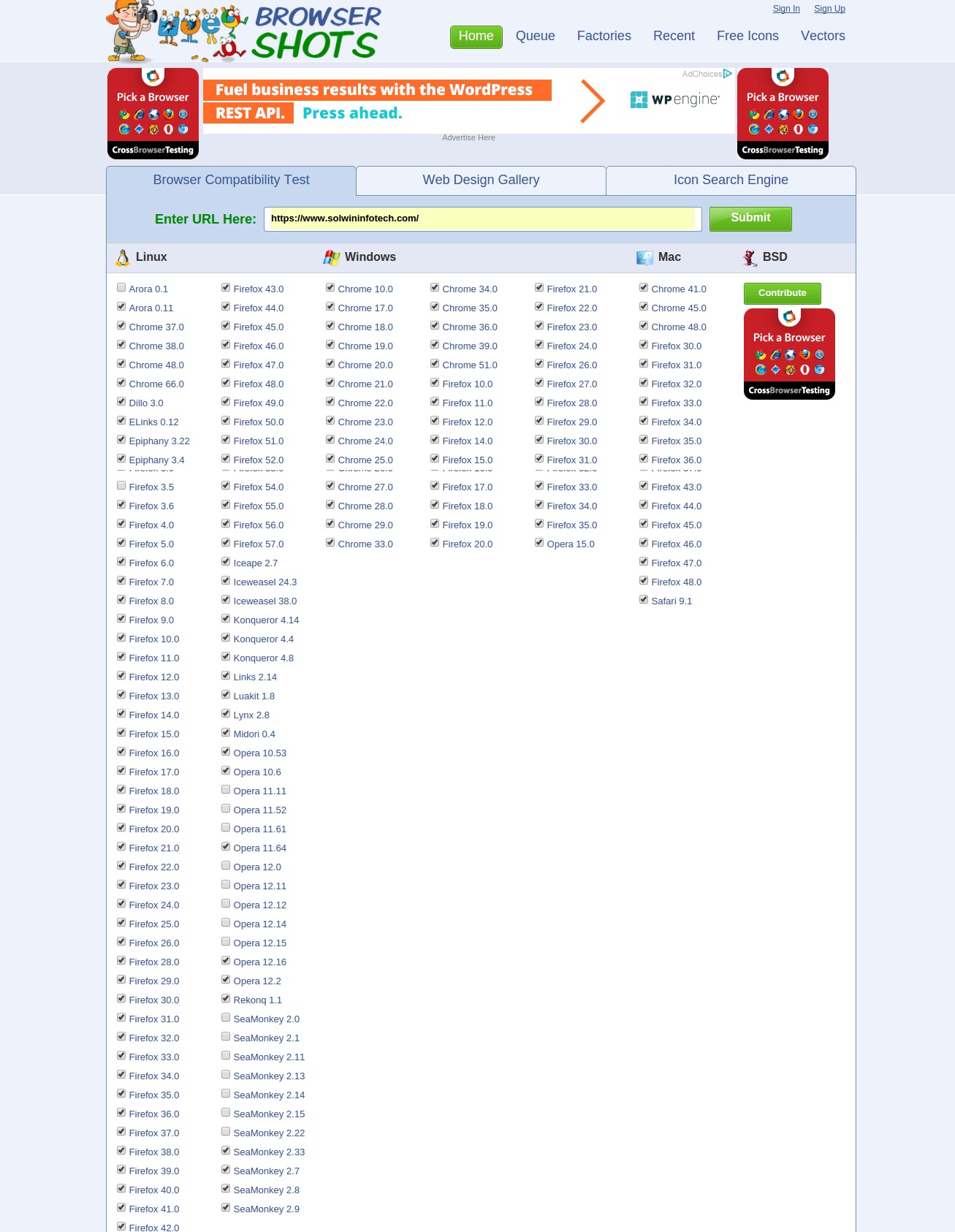
5. Browsershots

Browsershots is easy and useful tool to use. Surprisingly it is a free tool and offers the functionalities that won’t come with the paid tools even. The list of browsers supported by Browsershots is giant and lengthy, can let you select the screen size and resolution, color depth and even gives the option to test with Java or Flash.
How many different browsers and devices does the platform support?
Not less than 500! The test has to be done in each and every browser available with all the version launched till date. New browser versions are continuously rushing down and you should prefer a platform that offers it with its consistent updates.
Conclusion
Now, you all know everything about Cross browser testing. Try not to ignore any of the above points to understand the gravity of cross browser testing. Don’t forget to ask us anything or any question that comes to your mind below in the comment section.

high quality information thanks
best review of browsers
Hi,
Neat and easy!
Thanks