The internet space is big enough for everyone. However, the competition to rank top on the search engine pages is too hot for some sites to keep up with. For the longest time, people have believed that content is king for any authority blog. While this is true, content alone is not enough to drive and retain traffic to your blog. You need to consider blog design trends as well.
Of course, people visit your blog for content and information, but other elements may keep them there for long, or persuade them to visit your blog again and again.
Besides content, the other important element of your blog site is the blog design. Blog design is the first window through which people get into your world of blogging. Blog design is responsible for about 95% of your visitors’ first impression of your business. Poorly designed blogs quickly put off some of the online visitors. Therefore, if you want to drive and convert traffic to your blog, you need to get the design right.
The elements that constitute the blog design like color, layout, and display, make your blog look neat and enhances user experience. That is why you need to incorporate modern blog designs into your blogging strategies.
Blog design trends are evolving.
Blog design trends are evolving and constantly changing. Therefore, you need to know and keep up with modern trends if you want your site to remain competitive in the internet space. The design element that enabled your site to rank high one or two years ago may do little to help your ranking today. Although 2020 started as a promising year for most people, it has been slowed down by the pandemic, with most sites focusing on creating content on the Coronavirus. But, the technical aspects of the blogs have not been slowed down by the pandemic.

We are seeing blog designers experiment with new techniques and reinvent previous designs. Additionally, some old styles and design elements just won’t go away. In 2020, the blog design has been all about clarity of use and intuitiveness. Blogs aim to deliver their message with clarity and offer esthetic value to the readers. So, what are the blog design trends in 2020, and how can you adopt the trends and use them to freshen up your blog site?
Here are the ten popular blog trends to look out for in 2020.
Summary of the top ten blog trends for 2020
Table of Contents
- 1. A lot of white space
- 2. Glowing colors schemes
- 3. Custom illustrations and 3D Digital Artwork
- 4. Minimalist navigation and a dynamic scrolling
- 5. Large-sized type and elements
- 6. Split screen content
- 7. Grid design and layout
- 8. More focus on UX/IX
- 9. Improvement of mobile design
- 10. Impactful and engaging content
1. Plenty of white space
Have you ever opened a site only for your eyes to be crowded with information, content, graphics, and colors? Some blog designers believe that the more the information or content on a site, the more the traffic. But, while people are looking for information, they seem to appreciate more room for their eyes moving around your site. The modern blog designers are heading back to the minimalist design and are putting more emphasis on white spaces.

White space refers to the blank spaces in between the design elements. It makes the screen or page look more spacious and well-balanced. Like the sea current, white spaces enable you to move through your site pages and flow from one element to another. Since the concept is all about leaving areas empty, some people may see it as a waste of space. However, it provides a breathing room and allows your visitors’ eyes to rest.
When elements are close to each other, with very little white space between them, your eyes will see them as one unit. However, if they are further apart, your eyes will definitely view them as separate units. Visitors will use white space to locate relevant and essential information with ease. So, if you know how to use white space on your blog, you will improve user experience.
While white space has been used for a while now, the design principle will grow larger and become more prominent. We already see cleaner designs with information and graphics that appear to be free-flowing. By incorporating white space onto the site, designers believe that they will direct the visitor’s attention towards the content and make conversion easier.
2. Glowing colors schemes
The colors you choose to use on anything will make it either stand out or flop. A color is a powerful tool that you can use to persuade people and bring out your personality and style. What a better way to bring out your personality and appeal to your online visitors than incorporating colors to your blog design?
However, choosing the right color or having the right color balance for your site that will appeal to people of all ages and sexes requires intricate balance. Using a well-thought-out color palette will attract the attention of your online audience and aide in conversion.
The futuristic color scheme and design are definitely trending in 2020, with courageous color pairing used to make blog designs more inviting. Online color pallets are becoming more muted in 2020 than in previous years. The designers are bringing in more bold and daring colors like blue and mint to give the designs a more luminous feel.
Duotone blog designs will continue to trend in 2020 and continue to reinvent itself to maintain its place in the design. Duotone designs are visually appealing and exciting. With it, you can transform any image into your brand. Gradients will also continue in 2020, and designers will be exploring the extent to which they can use designs with gradients. Because color gradients offer a wide range of color options, they can help solve the problem of site appeal to different audiences at the same time.
We are also likely to see more of dark mode blog designs, which are both ultra-modern and easy on your eyes. The dark design will focus on the UI design, giving visitors the option of enabling a dark theme. Dark background brings out the other design elements and reduces eye strain. The dark themes also work better on the OLED screen and extend the screen lifespan by saving power.
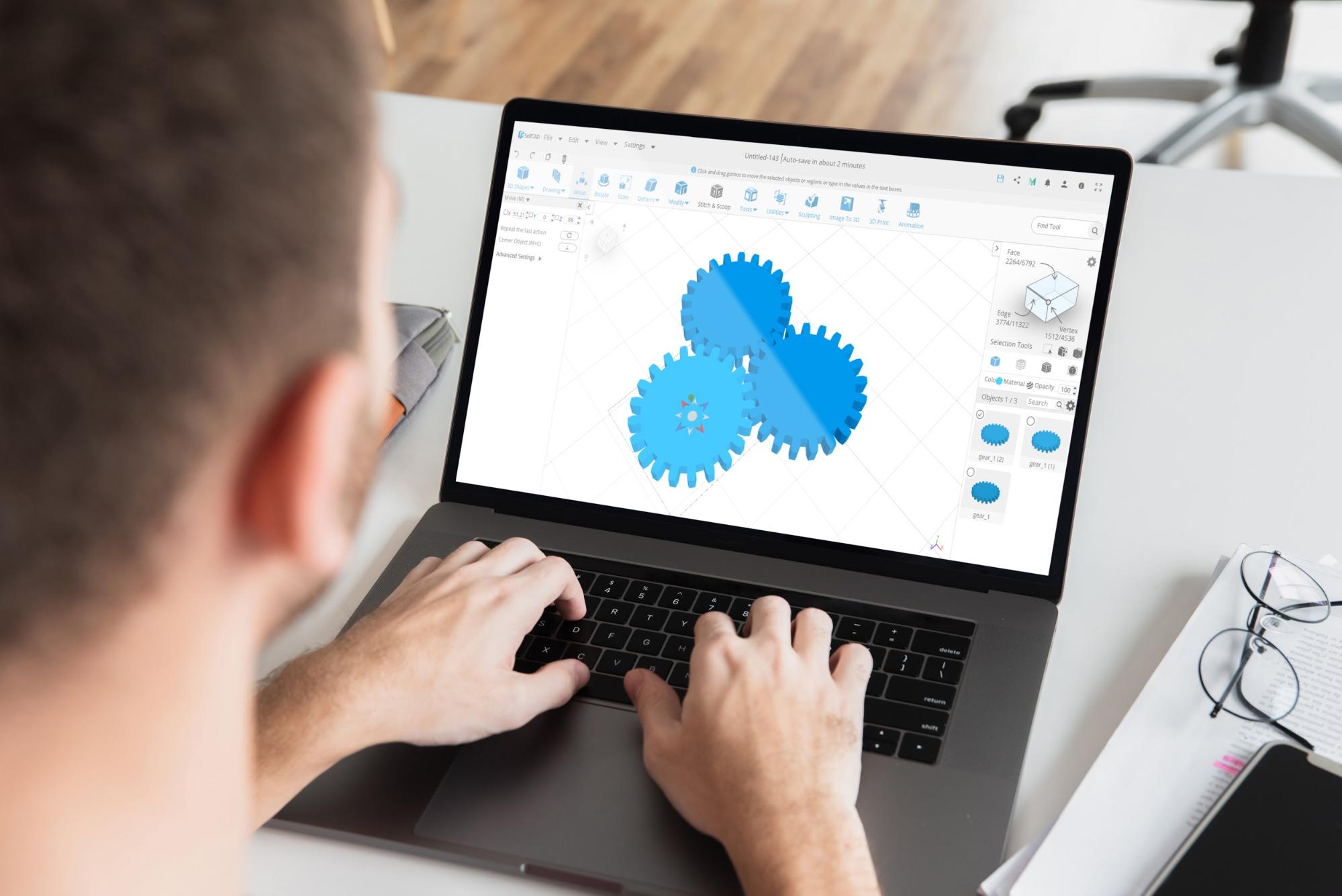
3. Custom illustrations and 3D Digital Artwork
For your blog to tell a compelling story, you have to use a variety of visual tools. The visual tools like photographs, icons, and illustrators are not just place holders that add color to your blog. They are also utilized to support the blog content and brand identity. Illustrators inject new life into your blog and brand. Their right placement on the site can make the difference.

In 2020, blog designs will continue to pull inspiration from traditional art format and print publishing for the illustrations. Designers will incorporate custom illustrations onto the blog designs instead of the cookie-cutter stock images. And with the growing technology, illustrators are evolving beyond the 2D designs. The digital designs are incorporating 3D illusion to add another layer of creativity to the sites.
3D illustrations have always delighted people. New technology has made it possible for people to design 3D, opening a window to more possibilities. 3D improves the site visually and captures the attention of your visitors, making them stay longer. For instance, users can’t just have enough of the 3D cursor interaction. Also, the gradual change of one color to the other only works to keep your audience amazed.
So, as 2020 progresses, expect to see modern illustrators, including the 3D design, drawing users in and turning digital space into a reality. So, if you want to keep up with blog design trends, you will need to spend time and select high-quality illustrators and other visuals and tailor them to your brand’s needs.
4. Minimalist navigation and a dynamic scrolling
The blog trends in 2020 will be described as simple and user-friendly. Blog users will not have to sweat their hands scrolling and navigating from one page to another. Bloggers are already going for minimal templates designs that look simple and easy to use. Simple designs enable users to understand what your site is up to at a glance. They don’t have to spend trying to understand what you are communicating. Less flashy blogs offer minimum destruction to readers so that they can focus on the content.
Apart from white spaces, another way of delivering a minimalist site is by having minimalist navigation. In 2020, bloggers will move from traditional text blogs to more voice scripts and videos. That is more precise instead of description. Thus, sites are going to be easier to navigate. With devices such as smartphones and tablets becoming smaller and smaller, designers must think of more straightforward navigation for blog sites.
Minimalist navigation eliminates the difficulty in site usability. The less the visitors to your site think about moving around, the more time they will spend navigating your site rather than wondering what to do with it. With fewer texts, bloggers will use more and bigger images to draw the attention of their users. For instance, if you are running a travel blog, instead of having an icon written “beaches,” you can actually have a photo of the beach linked to your content.
Dynamic scrolling is also a blog design trend that is likely to become a popular blog trend in 2020. One aspect of dynamic scrolling that is already popular is whereby different scrolling speeds are set for the site’s background and foreground to give users a 3D effect. You can also incorporate a background video into the dynamic scrolling. You can set it such that the video on the background only plays when someone scrolls the page. This will trigger the animation and create visual entertainment.
5. Large-sized type and elements
To make sites more user-friendly and communicate clearly, designers and bloggers are turning to large and prominent elements, such as bold fonts, large navigation menus, and full-screen videos and images. The prominent features enable site users to understand what the site is all about with ease. However, for this trend to benefit your users, you need to create sufficient white spaces by reducing the number of design elements on each page.
In 2020, modern blogsites will incorporate special typography and font pairing. There are different font types that you can play with, including serif and San-serif fonts. But, these fonts have been there since the inception of the computer. However, font pairing is now possible, especially among WordPress blog themes, and will be used even more in 2020.
Font pairing is simply using two different typefaces at the same time. It makes the blog design look excellent, even for minimalist designs. When choosing a typeface for your blog, ensure that you choose one that matches your brand, goal, and audience. The typeface you choose should be easy to read, especially in the text body. Remember, your site readability improves its UX.
There is also an increasing trend in the use of full-screen videos and images on blog designs. These full-screen images or videos are often paired with large typographies to deliver information or content plainly and efficiently. This trend ensures that the most important information is delivered and understood by your site visitors.
6. Split screen content
High-tech devices such as iPad and smartphones can enable you to operate or view two different screes. This means that you can open two different apps without one overlapping the other. For instance, you can chat on Whatsapp as you scroll through your gallery. However, screen splitting for blog content is relatively new, with most blog sites yet to embrace the latest trend. However, in 2020 more and more designers will adopt the technique.
If you have an idea that you want to share with your audience but still want to retain the other work, you can split your screen into two, allowing you to view both sides of the screen simultaneously. The good thing is that you can work on or change settings for either side without affecting the other. For instance, you can incorporate the dynamic scrolling effect to scroll at your own pace so that each side of the screen can scroll.
The split-screen also enhances your creativity and improves user engagement. You can add some elements at the center where the two half screens meet. These elements could be a Call-to-Action button, your logo, or the menu header. These icons can help create a focal point and balance off the screen. Remember, you can easily be destructed by either of the screens and may end up mixing your content. Therefore, you need to be extra careful when splitting your content. To avoid confusion, you can operate each side of the screen at different times.
Useful Read: How to Turn One Blog Post into Multiple Pieces of Content?
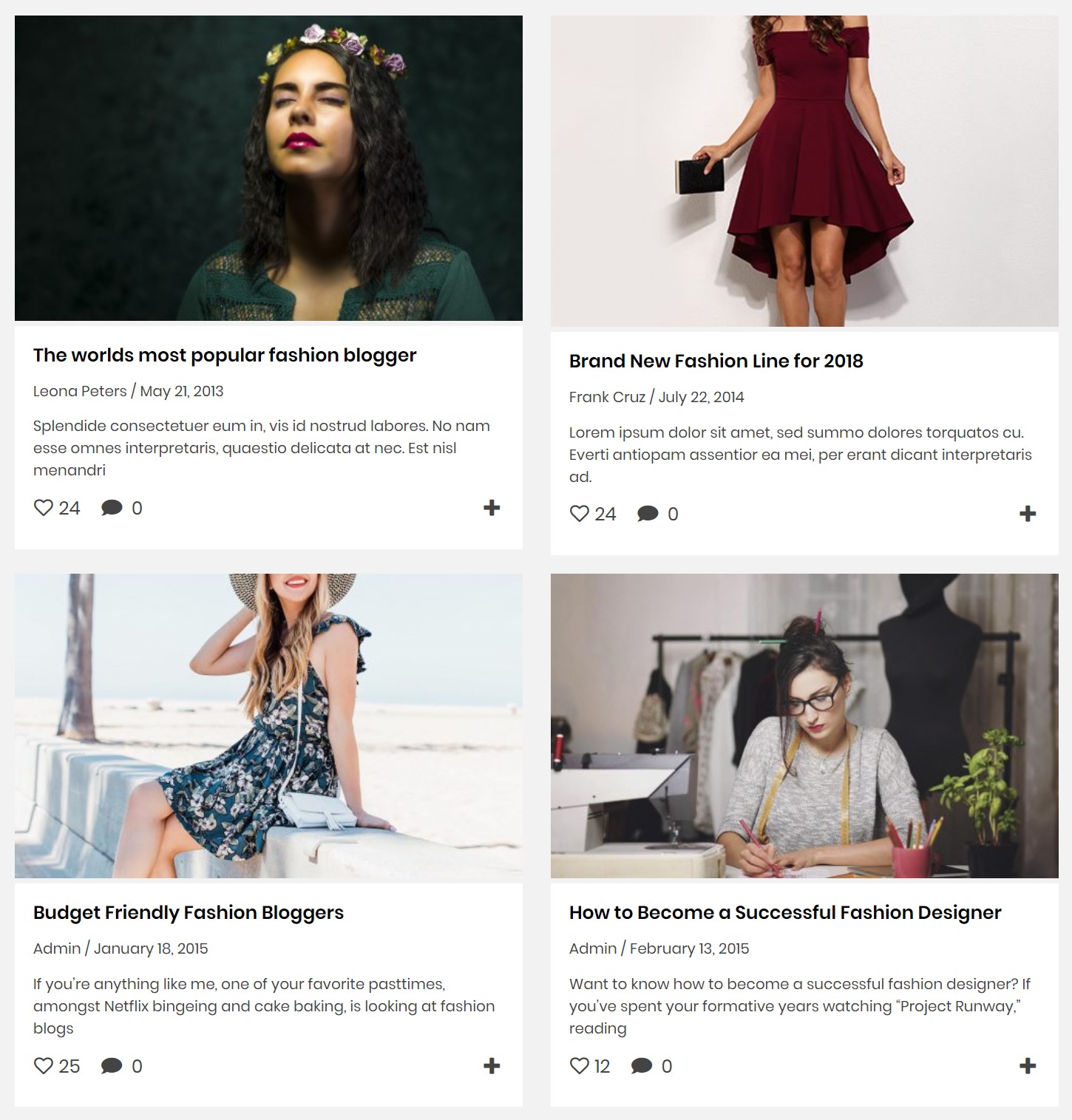
7. Grid design and layout

One aspect of blog design that evolves faster than most of the blog element is the grid design. Modern blog designers will likely continue to play with and improve grid design in 2020 and beyond, with the asymmetric layout likely to dominate the stage. Layouts that provide a lot of white spaces will be adopted more and more, while those that make blogs look busy and crowded will become less common. The asymmetric layout gives your site a fresh look and makes it engaging and exciting.
Most top blog designers prefer the CSS grid layout to enhance the print layout of the blog sites. This grid layout is a 2D layout system for CSS, a coding language used to describe the HTML site page layout. It allows designers who make intricate blog designs more responsive and consistent across different browsers. However, the CSS grid layout is still not compatible with some interfaces.
Although the grid layout was initially reserved for behind-the-scene activities, it is now exposed as designers continue to highlight the various segments of the screen and other building blocks. Shapes that resemble browser windows or pop-ups are now part of the main page. This trend makes the website look more creative and appealing and is one of the blog designs trends to look out for in 2020.
8. More focus on UI/UX
Over the last decade, blog designs have focused on humans, and the trend is set to continue to become more critical in 2020. Initially, the main focus was the information. Blogs were designed to pass information with little attention to user experience (UX) or user interface designs (IX). Currently, the designers are focusing on making sites’ UX smooth, engaging, and uninterrupted. This means that
- The pages must have faster load time
- A website should have a lot of white spaces and little clutter
- The content should be relevant and scannable
- The site should have several multimedia elements
Blog designers will focus on site creativity and functionality for a great UX. To achieve this, they will produce clean designs but still, maintain the uniqueness and creativity in their designs. Great designers know how to go through in some untidiness into the white space, much like ketchup on French fries. Your site’s IX should be intuitive, meaning,
- The interface should be voice-enabled
- The motion design must be balanced
- Images must have captions
- Destructing elements should be minimal
- It should have video transcriptions
To improve your site’s UI/UX, the website should have an easy-to-use interface and easy-to-read content. The two should come wrapped in an appealing blog design.
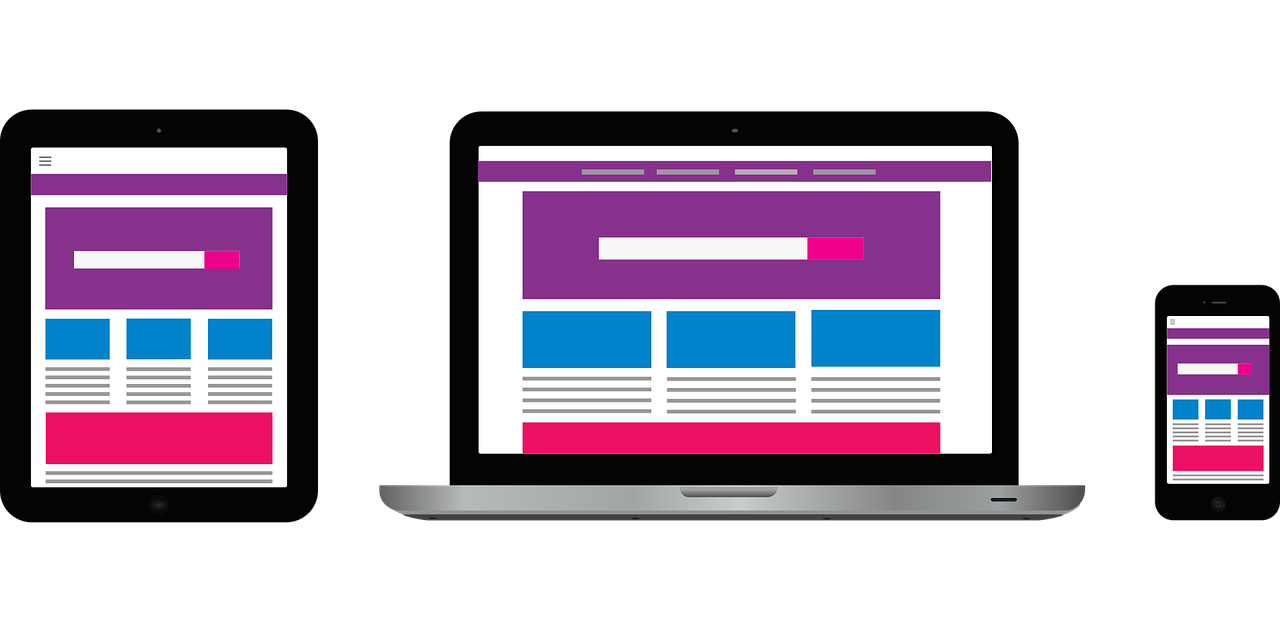
9. Improvement of mobile design
Mobile surfing is getting bigger by day. More people have access to mobile phones than they have access to personal computers. However, you can use your phone to do almost anything you would do on your pc. You can send emails through your phone, visit sites, connect it to a printer and print your documents, and so much more. In 2020, expect more people to surf the internet using their mobile phones. Currently, about 50% of internet traffic originates from mobile phones. And the number is expected to rise in 2020.

The upsurge in mobile devices’ use to access internet services is forcing blogs to adjust by designing pages that fit can be viewed on such devices. For blogs to have a successful design in 2020, their elements need to be compatible with both mobile and desktops. Therefore, developers have invented the Responsive Web Design (RWD) where website content and layout can adapt to screen dimensions automatically. It doesn’t matter the kind or size of the device you use.
What is visible on the desktop is still visible on smartphones and tablets. Search engines rank mobile responsive sites higher than those that are not responsive to the device. Therefore, you are likely to see an increase in mobile responsive content such as videography and animations in 2020.
10. Impactful and engaging content
The reason people visit blogsites is to read the story and gather information. Remember, content is king, and people will keep visiting your site if you have relevant, engaging, and accurate content. Authority blogs have learned the art of crafting such impactful and engaging stories that leave their visitors wanting more. In fact, some sites have gotten away with bad designs because of their rich content. You may not be lucky your content does not meet people’s expectations. So, expect blog sites in 2020 to tell compelling and exciting stories.
For your site to keep up with the modern blog trends, you must invest your time and energy in telling compelling stories in your branding campaigns or content. Don’t just focus on making your blog design classy. Let the design match the story or content that can engage and convert your audience. Make use of videos and images to tell your story.
Remember, people have a low attention span and are always on the move to the next available site if they cannot find information from your blog within seconds. Make your content sharable and use the power of social media integration to drive traffic to your site.

Before you start blogging, the bottom line is to ensure that you select a niche that you can comfortably blog about and produce compelling stories. Do not blog on a niche that you know little about. Soon you will run out of content. You must also be consistent with your content—post at the scheduled time. You can use scheduling plugins on your WordPress site to schedule your posts.
